個人の趣味サイトをやるうえで知っておくといいかもしれないことを、ざっくりと書いた記事です。
それ以外の用途のサイトを作りたいとか、正確な知識が必要な方は、
グーグル検索で別のページや書籍などを探すことをおすすめします。
 めいど
めいど筆者の感覚で語っている部分が多いため、フィーリングが合わなくて逆によくわからない…! となる可能性もありますが、ご容赦ください。
まえがき(読まんでもいい)
同人サイトを作成・運営するうえでは専門的な知識が必須という訳ではありません。
と、誰もが言うと思う詩、私もこのサイトで何回か書いていたりしますが…実際のところ一体どこまでが当たり前で、どこからが専門的な知識なのかなんて、初心者にはわかりませんよね!?
サイトづくりとか、HTMLとか、まったく触れたことがなく、「本当に何もわからなくてサイトが作る自信がない! どこから手をつければいいのかわからない!」という方もいらっしゃるのでは。
逆に、私も何年か自分のサイトをやっていて、何もわからない! になったときは、あれこれ調べすぎてしまうせいで、「私はウェブデザイナーでもプログラマーでもなんでもないのに一体何を…!?」になったりもします。そんな迷走も楽しかったりもするけど!
このサイトでは同人サイトの作り方シリーズとして記事を複数書いていますが、これの補足として、
また、ウェブデザイナーでもプログラマーでもなんでもない同人サイト管理人が、実際なんとなく最低限この程度の理解で同人サイトやれてるよという見本になればという思いであれこれ書いてみます。
ということで、以下の説明は本当にものすんごくざっくりしてるし、たぶん不正確だけど、でもこの程度の理解でもまあ問題はなくはない。という程度のものです。念頭に入れたうえで、ざっくりどうぞ。なお、Windowsユーザーでないとピンとこない表現が多く含まれますが、ご了承ください。
ウェブサイトについて
私はさくらのレンタルサーバというサービスでサーバーを借りています。
このサーバーに、あれこれファイルをアップロードして、そのアドレスにアクセスすると、
ウェブサイトとして見れるようになる仕組みです。
サーバーって何?
なんか、ソシャゲやネトゲでも公式サイトでも、落ちると繋がらなくなるやつ。見れなくなるやつ。
それがサーバー。そんな気がしませんか。
我々がウェブサイトを作るために借りているサーバーも、たぶん似たようなものです。ざっくり説明すると、
我々がウェブサイトを作るために借りているサーバーとは、
レンタルサーバー会社が持ってるコンピュータです。
レンタルサーバーを借りている我々は、他人のコンピュータを、その中身の領域の一部を借りています。
それは一般市民の我々が使っている一般的なコンピュータ=パーソナルコンピュータ=PC、
とは多分ちょっと違うもので、たぶんパーソナルじゃあないんでしょう。けど、まあでもめんどくさいから、
レンタルサーバーとは、契約してお借りしてる他人のパソコン(の一部)。みたいに覚えちゃっていいでしょう。
なんでそれでウェブサイトとして見れるようになるかっていうと、
たぶんそこが我々のパソコンと違うところなんでしょうね。(こんなもんでいいんですよ本当に。)
ディレクトリ、パスって何?
他人のパソコンにあれこれファイルをアップロードしてアクセスするとウェブサイトになる。
のですが、他人のパソコン(サーバー)にアップロードしたファイルってどういう感じに入ってるんでしょうか?
それなんですが、サーバー上のディレクトリなるものに入ってます。
ディレクトリって何かっていうと、Windowsの「フォルダ」のことです。
サーバーの中のファイルがどういう感じに入ってるかというと、実はめちゃくちゃ我々のパソコンと同じ感じに入ってます。
フォルダがあって、中にファイルがある。そんだけ。普通。
Windowsじゃなくてスマホでもなんでも、大体のものをまとめてくれるものは「フォルダ」な気がしますけど、
ウェブとかITの世界ではフォルダのことディレクトリって言いがちですので、覚えると良いでしょう。
どんな感じになっているかは、レンタルサーバー会社が提供していてウェブ上で見れるファイルマネージャーや、
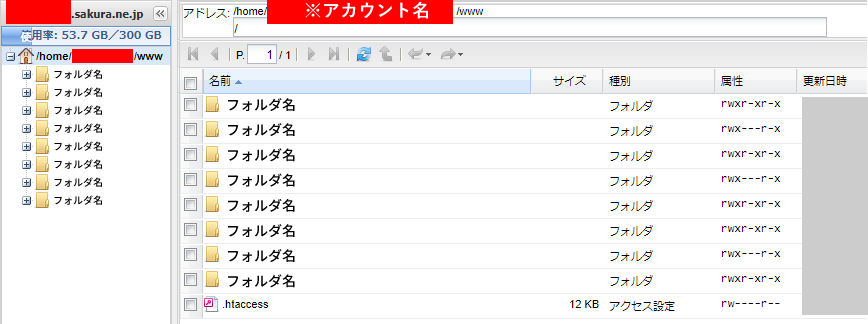
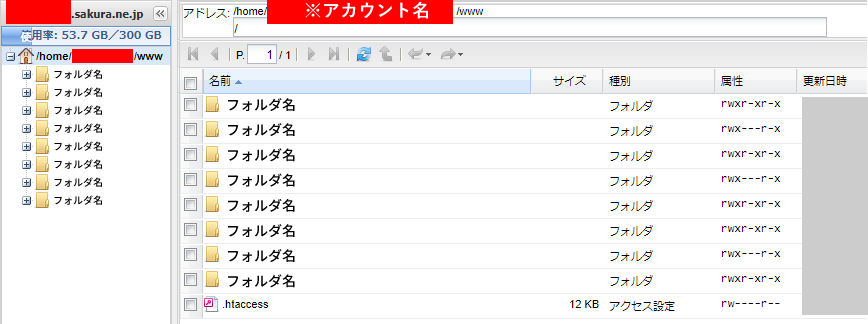
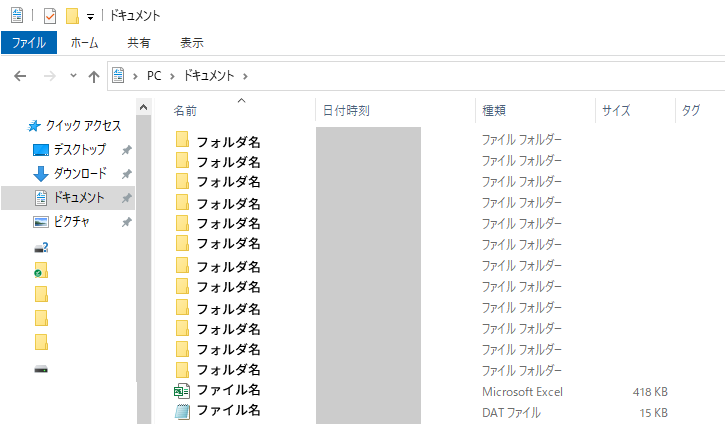
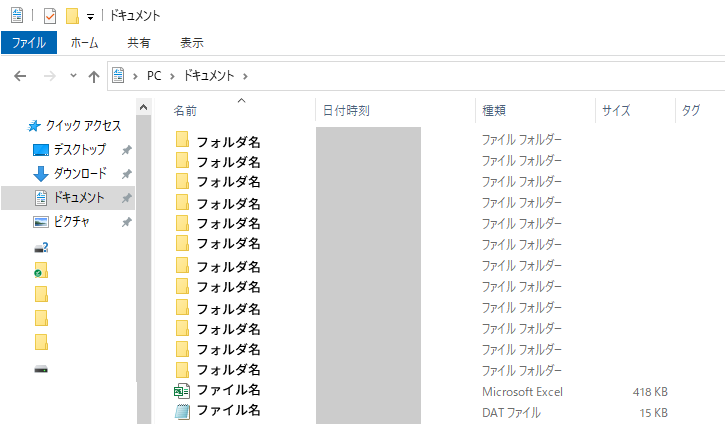
FFFTPのようなFTPソフトを使うことで確認できますが、なんか大体この下の画像みたいな見た目をしています。
これはさくらのレンタルサーバのファイルマネージャーの画面を加工したものです。


Windowsと似てますよね。フォルダを開いて、右クリックして表示→詳細を選んだときとそっくりです。


ほら激似。
ウェブサイトってしょせん他人のパソコンの中のマイドキュメントみたいなものなんです。親しみが湧いてきましたね。
ちなみに、ディレクトリの「中」にあることを指して「下or下層にある」とか、
「ディレクトリの中のディレクトリ」を「サブディレクトリ」と呼ぶとか、
そういう言い回しもありがちなので、覚えれたら覚えておきましょう。
サーバーの中がどんな構成になっているか、どのディレクトリを使わせてもらえるかは、
レンタルサーバー会社によります。
さくらのレンタルサーバでは「home/アカウント名(実際は半角英数)/www」より下のとこが使わせてもらえます。
は…? 何…? 急に横文字とスラッシュマークが出てきましたよ……???
home/アカウント名/www、これは何かというと、パスです。
パスはサーバー上のディレクトリやファイルの所在地とか、行先、道順。
具体的にはどこの下に何があるかを表しています。
「home/アカウント名/www」は、
「home(※というディレクトリ)の中のアカウント名(※)の中のwww(※)」という意味です。
要するに、横文字はディレクトリやファイルの名前、スラッシュマークはディレクトリの区切りを表します。
スラッシュは、この下(この中)にあるよーという意味。
この例(home、アカウント名、www)は、全部ディレクトリの名前です。
ただし、ディレクトリの中にある特定のファイルを指定する場合は、その拡張子つきで表示します。
ファイルの中には通常ものは入らないので、パスにおける末尾にあるはず。
wwwというディレクトリの中のfilenameという名前のhtmlファイル= www/filename.html となります。
「パス」と聞いても、パスワードのことですか? って人もいるかもしれませんが、ここでは違うんですね。
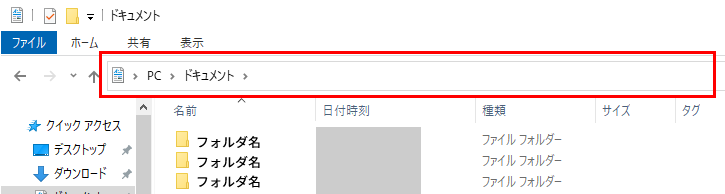
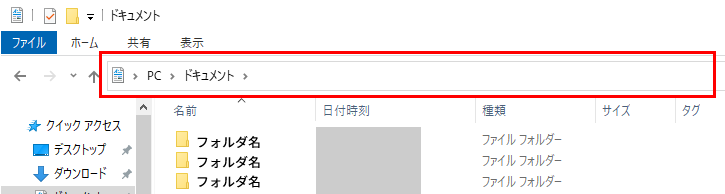
実は我々のパソコンにも似たような情報が表示される部分があります。
先ほどの画像にも表示されてた、赤枠の部分です。アドレスバーとかいうやつ。


今開いてるフォルダの所在地がざっくり表示されている場所です。
「PC>マイドキュメント>新しいフォルダ」みたいな感じになっています。
これをクリックして入力できるようにすると、表記が変わり、
「C:¥Users¥ユーザー名¥Documents¥新しいフォルダ」みたいに、
急に半角¥マークや横文字が入ってきますが、この¥マークがスラッシュマークと同じ意味です。
(/の反対向きのマーク、バックスラッシュマークで表記されたりもします。これも同じ意味)
Windowsだと¥マーク、サーバー上だとスラッシュマークになるみたいです。(覚えにくいのでやめてほしい)
ここでは¥マークが大事ということではなく、
我々のパソコン上でのAフォルダの中にBフォルダがある、みたいな状態をサーバー上でも再現できるよ、
という認識を持っといてもらえれば大丈夫です。HTMLでサイトを作るなら、必須の知識です。
なお、このパスのくだりはWordPressだけを使ってサイトを作るならぜーんぜん関係ないです。まあ知っておいて損はないんですけど。
アドレスって何?
アドレスはインターネット上の住所。
それ以外の説明ができないので、それでお願いします。
イメージ的にはアドレスは県名とか区名とか、住所の頭のほうにつくやつみたいな感じかも。
その場合、さっきのパスは、番地や建物名にあたる気がします。別にこのイメージはせんでもいい。
サーバーにアップロードしたファイルは、特定のアドレスにアクセスすると、
インターネット上で見ることができるようになります。たとえばさくらのレンタルサーバでは、
home/アカウント名/www = http://アカウント名.umm.sakura.ne.jp/
に紐づけられています。
なので、wwwというディレクトリに、abcという名前のjpg画像(abc.jpg)をアップロードすると、
home/アカウント名/www/abc.jpgという状態になりますね。
このとき、
http://アカウント名.umm.sakura.ne.jp/abc.jpgにアクセスすると、
ブラウザにサーバー上にアップロードされたabc.jpgの画像が表示されるんです。サーバーってすげー。
indexファイルについて
ちなみに、契約してすぐに「http://アカウント名.umm.sakura.ne.jp/」にアクセスしても何も表示されませんが、wwwディレクトリの中に「index.html」とか「index.php」みたいな名前のファイルがあると、そのファイルの中身が表示されます。
これは大体のレンタルサーバーならそうだと思いますが、「indexというファイル名のファイル」があると、「http://アカウント名.umm.sakura.ne.jp/index.html」ではなく「ただのhttp://アカウント名.umm.sakura.ne.jp/」として表示してくれるんですね。この方が見た目がいいし親切ですよね。
※アドレスのhttp://の部分はSSL化設定によりhttps://に変化します。
おわりに
今回はサーバーというものや、サーバー上のファイルやアドレスについてものすごくざっくり書いてみました。
「なんとなくこうなってる」くらいのイメージのお手伝いになれば幸いです。
とりあえず、この記事はここまで! 他にも補足した方が良さそうなことが思いつき次第、また記事を書こうと思います。